本文时wordpress三个技巧集合,内容包括
- wordpress评论回复邮件通知
- wordpress下支持latex的方法
- wordpress打赏模块
评论回复邮件通知
不用多说好久,因为之前经常挂+之前不支持https(现在好像支持了)+吞了我的评论。
评论本博客的可以发现,本博客有评论回复通知,怎么做到的呢?
其实很简单,在当前主题的functions.php中添加如下(要在第八第九行填入你的邮箱账号和密码):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| // 使用smtp发邮件
function mail_smtp( $phpmailer ) {
$phpmailer->IsSMTP();
$phpmailer->SMTPAuth = true;
$phpmailer->Port = 465;
$phpmailer->SMTPSecure = "ssl";
$phpmailer->Host = "smtp.qq.com";
$phpmailer->Username = "";
$phpmailer->Password = "";
}
add_action('phpmailer_init', 'mail_smtp');
//comment_mail_notify
function comment_mail_notify($comment_id) {
$blogname = wp_specialchars_decode(get_option('blogname'), ENT_QUOTES);
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
if (($parent_id != '') && ($spam_confirmed != 'spam')) {
$wp_email = '[email protected]';
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '您在 ['.$blogname.'] 中的留言有了新的回复';
$message = '<div style="color:#555;font:12px/1.5 微软雅黑,Tahoma,Helvetica,Arial,sans-serif;width:650px;margin:50px auto;border-top: none;box-shadow:0 0px 3px #aaaaaa;" ><div style="background-color:white;border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-padding:0 15px 12px;width:650px;color:#555555;font-family:微软雅黑, Arial;;font-size:12px;"><h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:8px 0 10px 8px;"><span style="color: #12ADDB;font-weight: bold;">> </span>您在 <a style="text-decoration:none; color:#58B5F5;font-weight:600;" href="'.home_url().'">'.$blogname.'</a> 博客上的留言有回复啦!(。◕‿◕。)</h2><div style="padding:0 12px 0 12px;margin-top:18px">
<p>您好, '.trim(get_comment($parent_id)->comment_author).'! 您发表在文章 《'.get_the_title($comment->comment_post_ID).'》 的评论:</p>
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;">'.nl2br(strip_tags(get_comment($parent_id)->comment_content)).'</p>
<p>'.trim($comment->comment_author).' 给您的回复如下:</p>
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;">'.nl2br(strip_tags($comment->comment_content)).'</p>
<p>您可以点击 <a style="text-decoration:none; color:#5692BC" href="'.htmlspecialchars(get_comment_link($parent_id)).'">这里查看回复的完整內容</a> </p>
<p> 感谢您对 <a style="text-decoration:none; color:#5692BC" href="'.home_url().'">'.$blogname.'</a> 的关注,如您有任何疑问,欢迎在博客留言,我会一一解答噢~( •̀ ω •́ )y </p>
<p style="padding-bottom: 15px;">(此邮件由系统自动发出, 请勿回复)</p></div></div></div>';
$from = "From: \"".get_option('blogname')."\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=".get_option('blog_charset')."\n";
wp_mail($to, $subject, $message, $headers);
}
}
add_action('comment_post', 'comment_mail_notify');
|
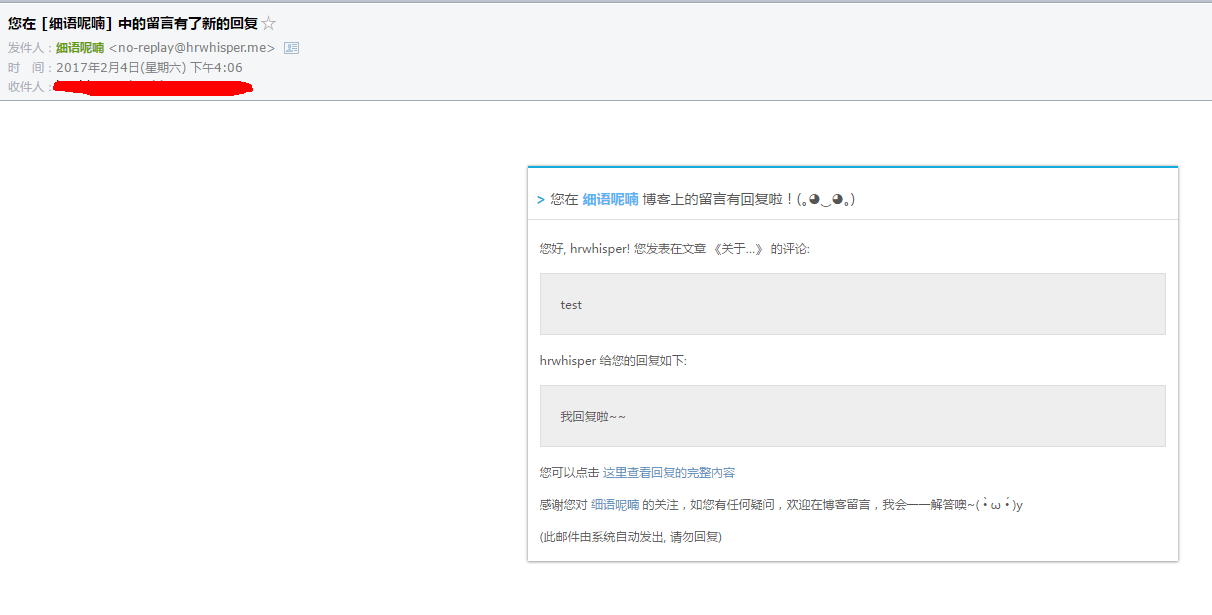
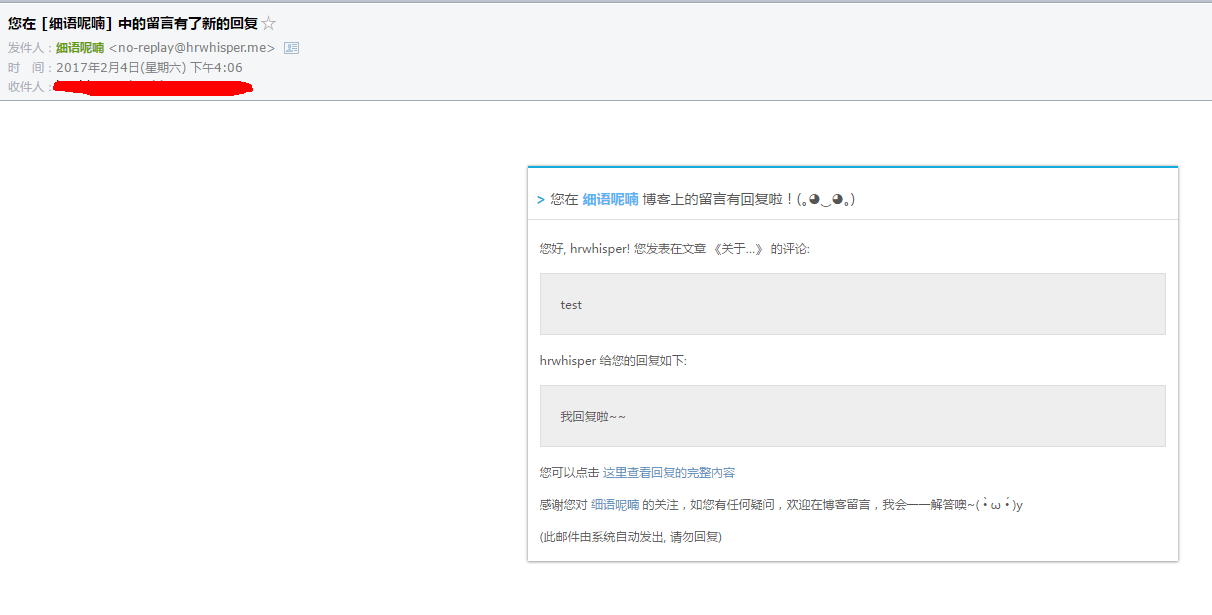
效果如下:

Wordpress latex
wordpress默认没有支持latex,这让我们打公式的时候无比的蛋疼。比如上次我写的线性规划的那篇《线性规划-单纯形算法详解》,在本地用typora写好后,然后再将公式截图成图片,然后在上传,无比的蛋疼和麻烦,而且后期更新公式更加麻烦了。
有没有直接让wordpress支持latex的办法呢?
答案时有的,就是安装插件!这里时mathjax-latex
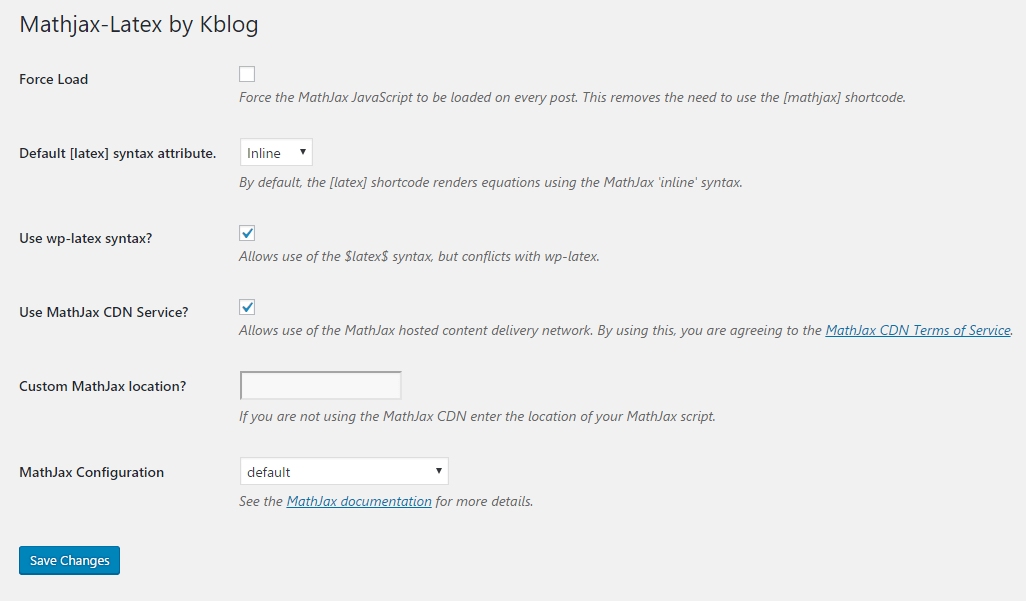
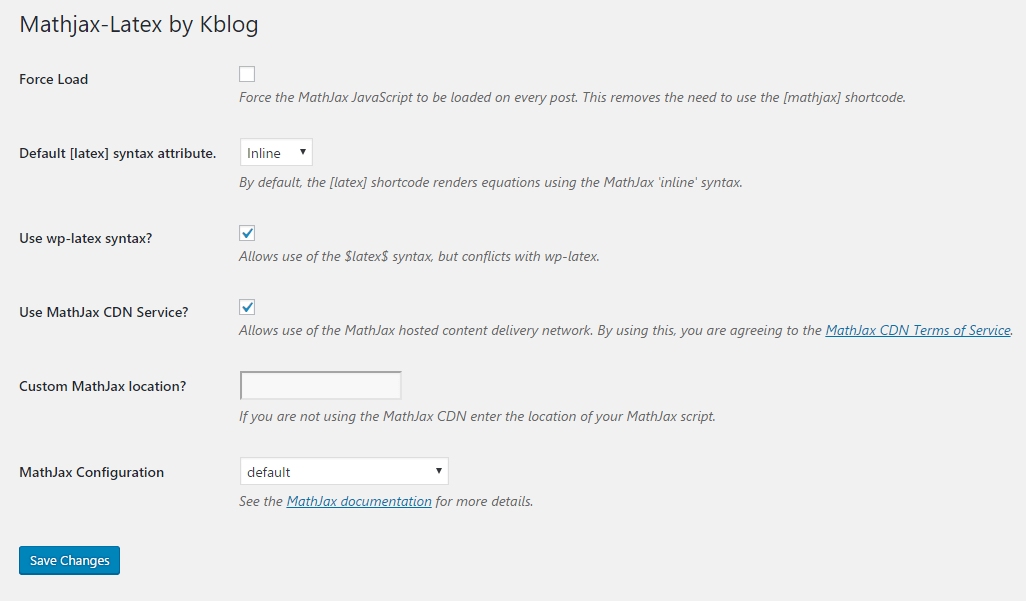
安装后,进入设置页面如下:

一些说明:
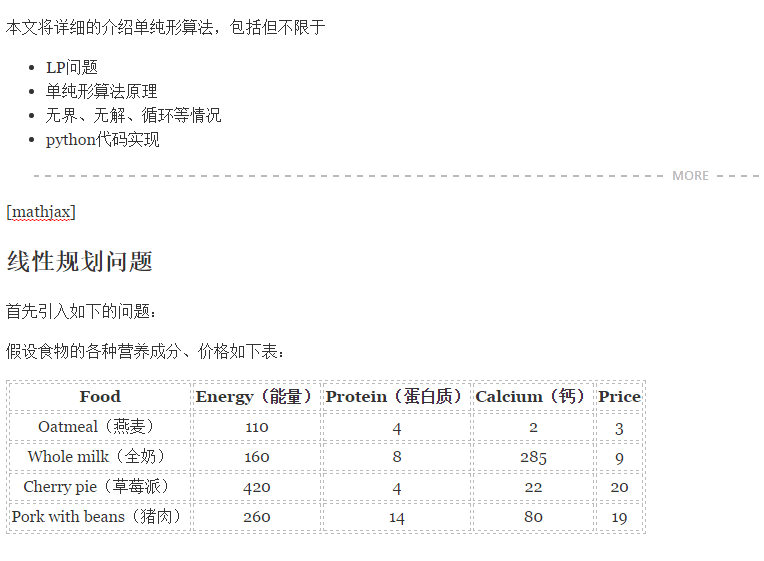
如果勾选Force Load,那么在任何页面都会加载mathjax.js,消耗比较大,建议在有公式的页面中写上 [mathjax]标签即可。一个该标签放置的位置如下(并且我放在read more tag后面,主页也不会加载)
一般而言,我们直接使用MathJax的CDN即可。如果要用本地的,将Use MathJax CDN Service的勾去掉,然后在Custom MathJax location中填入地址即可。
使用方法
多行方式
以两个\(作为起始和终止,需要注意的注意起始的两个\)后面紧接公式第一行,而最后的两个$不要另起一行(否则wordpress可能自动插入段落)。
如
效果如下:
\[
\sum_{n=1}^Na_n
\]
单行的形式
在括号对前分别加,例如:
效果为: \(\sum_{n=1}^Na_n\)
打赏模块
可以看到本博客开启了打赏模块,你可以先移动到文章后面有个红色的按钮体验一下。 :)
其源代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| function support_me_html(){
$message = array("您的支持将鼓励我继续创作!","听说帅的人已经打赏了","打赏一杯咖啡钱呗");
$before = <<<STR
<div class="row text-center" style="padding: 50px 0;border-top: 1px dashed #E7E7E7;">
<b><p style="font-size:18px;">
STR;
$after = <<<STR
</p></b><button data-toggle="modal" data-target="#myModal" class="btn btn-danger btn-lg" style="padding:8px 16px;font-weight:bold;">打赏</button>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" style="max-width:400px">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<ul id="myTab" class="nav nav-tabs">
<li class="active"> <a href="#wechat_pay_div" data-toggle="tab"> 微信 </a> </li>
<li><a href="#alipay_div" data-toggle="tab"> 支付宝 </a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="wechat_pay_div">
<img src="/images/wechat_pay.png" alt="wechat_pay" >
</div>
<div class="tab-pane fade" id="alipay_div">
<img src="/images/alipay.jpg" alt="alipay" >
</div>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
STR;
echo $before.$message[array_rand($message,1)].$after;
}
|
上述的代码使用了随机输出的模式
- 需要bootstrap才行,因为用到了模态框Modal
- 二维码图片存放在了/images/下
- $message数组可以自行修改内容得到不一样的输出效果。
使用方法
- 上述的代码添加到当前主题文件的functions.php
- 在你的主题下输出文章页面(我的是content-single.php)中适当的位置添加
1
| <?php support_me_html(); ?>
|
其它
其它的比如用百度分享来让浏览的用户进行分享,但是其不支持https,可以见我另一篇博文:百度分享不支持https的解决方案